The Challenge
Airwatt has the capability to handle hardware production and machine learning on their side. However, when it comes to building the MVP to visualize and nurture all the data, it's a real challenge with a lot of aspects:
- Simple flow for linking a monitor to a corresponding user account.
- Data structure and Infrastructure to centralize all data from Airwatt monitors for presenting on Mobile & Web apps.
- End-to-end data-flow from Monitor to AI servers for machine learning.
- A scalable platform with native mobile apps.
- Capability to analyze and interpret user's data.
The Solution
1. Solution Design
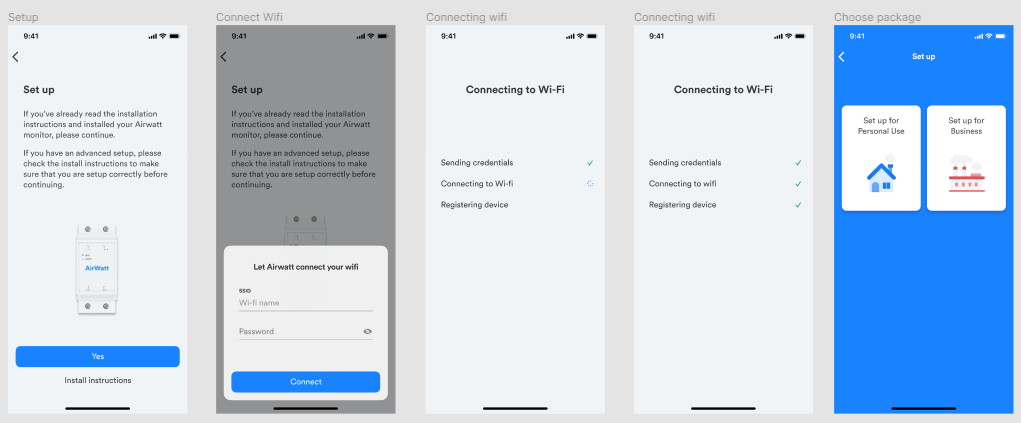
Onboarding
Installing Airwatt is a straightforward process that generally takes less than 30 minutes for a licensed electrician to complete.
The mobile app is the only way to bring the Monitors online and bind them to the corresponding user accounts. The flow is pretty simple, all magic is handled at the System Design level.

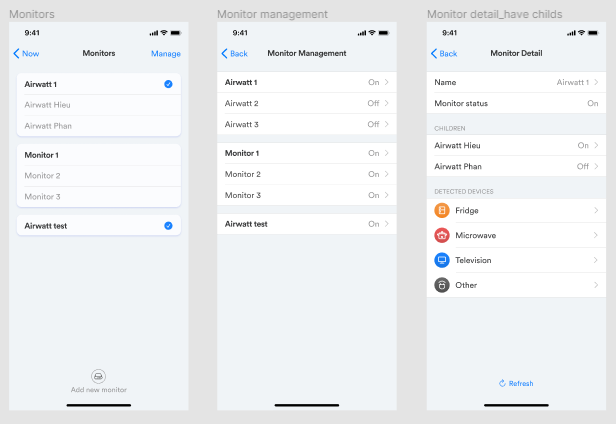
Monitor Management
Monitor management supports users in administering several monitors at different places. Users can also switch on/off and view the detailed usage information of each monitor.

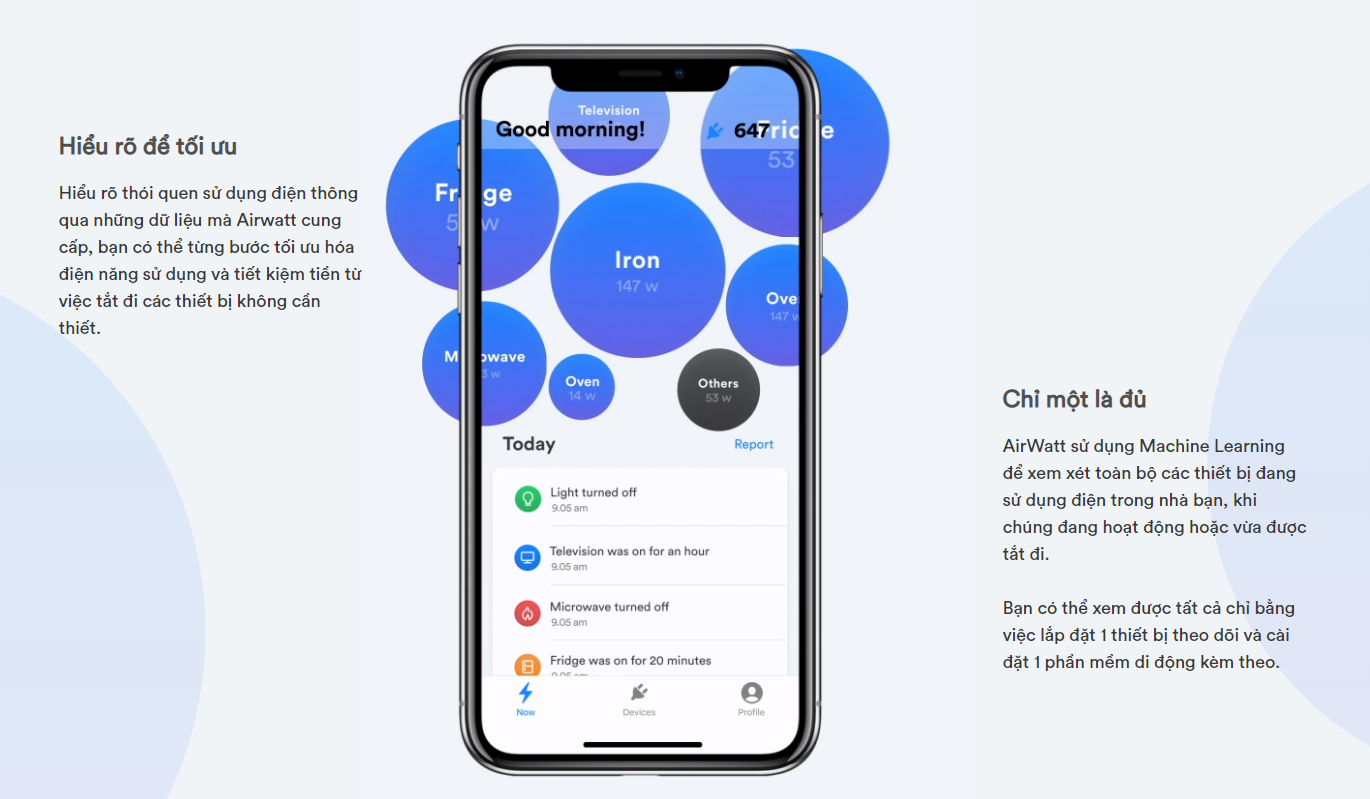
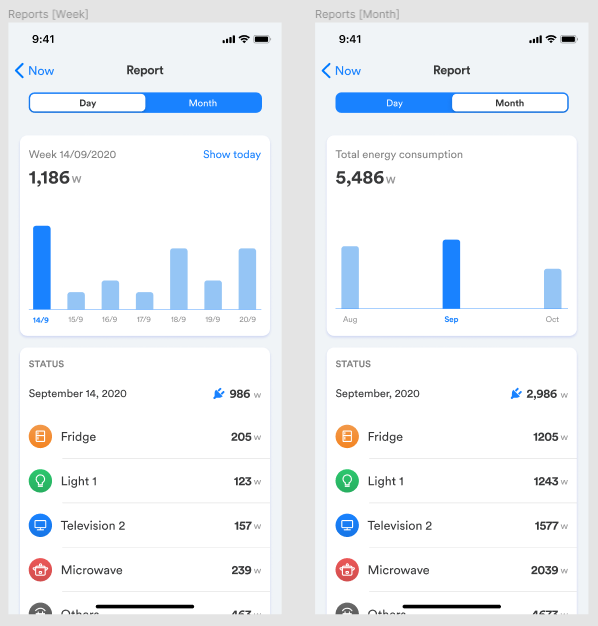
Reporting
In order to help businesses save money, check the usage status of electrical equipment, and even avoid disaster, the Report feature is a must-have in the MVP. On the mobile apps, users could see the report within a week or the nearest three months.

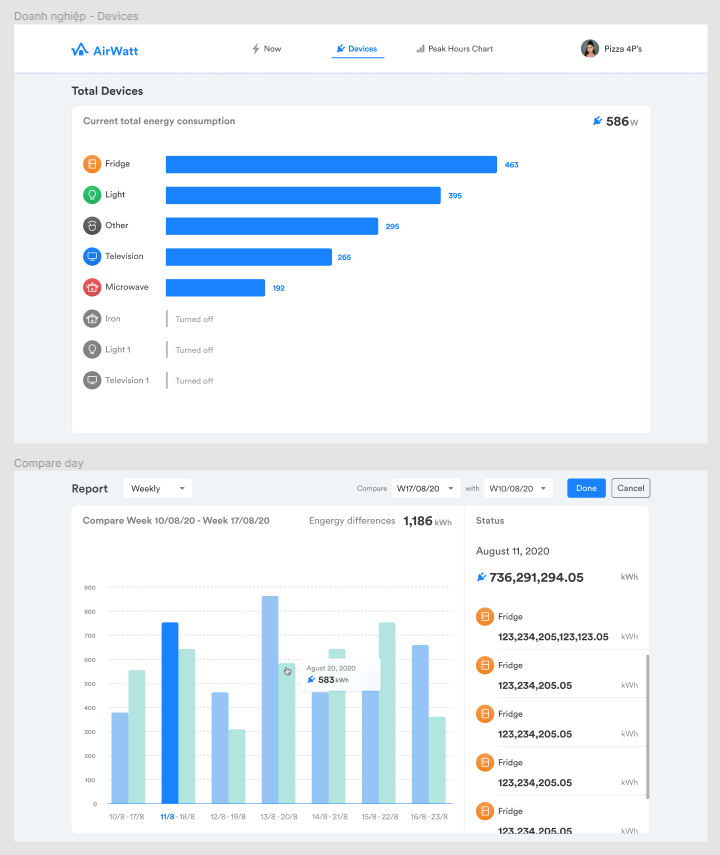
Web App for B2B
The business owners mostly use the web app for tracking data provided by Airwatt monitors. To help them control their electrical usage, we have added a few more features like comparing Weekly and Monthly reports.

2. System Design
| System | Tech Stacks |
|---|---|
| Front-end | React, TypeScript, Swift, Kotlint |
| Infrastructure | k8s, AWS, GCP |
| Back-end | Golang |
| Machine learning | Python |
Architecture
The short term in Airwatt's vision was to build an MVP(Minimum Viable Product) product for proving the product's concept. We built Airwatt's system from zero with other teams: Business, Hardware, and AI. We need to build our system as fast as possible and keep the bridge role. Airwatt system needs to process a huge of data at the same time. We have two separate systems, the first for CRUD data and the second for IoT data. The business team needs to sync all data to the AI system in real-time. The system then encountered a series of problems with design, architecture, and database. It took a while for us to analyze and find the optimal solution for the problems and reflects the end result in the high-level architecture below:
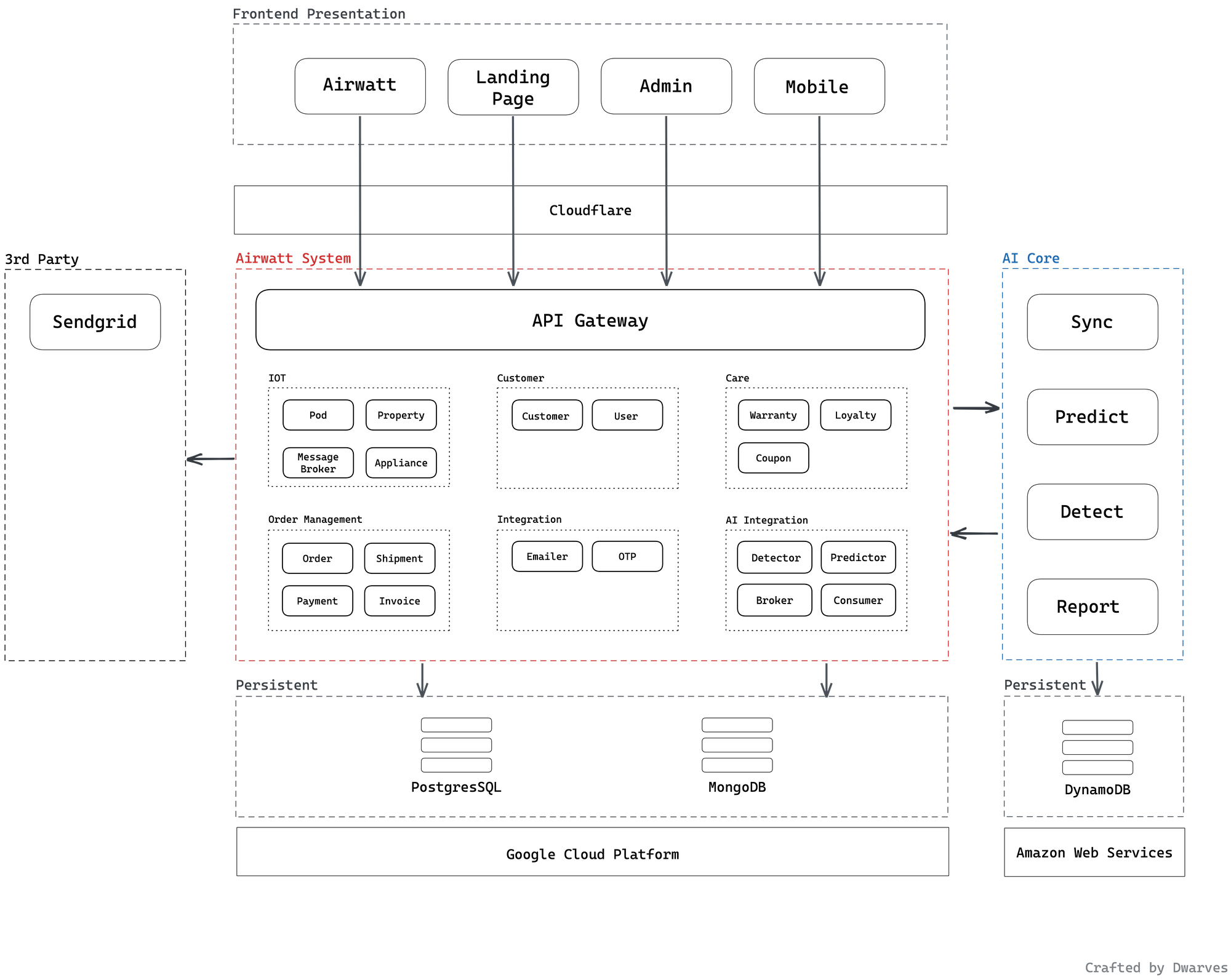
High-level Architecture

List of main components:
- Airwatt System: the core domain in the Airwatt system for managing the Airwatt device's live cycle. It can connect among the device, customers, and the AI core.
- Admin Panel: This is an administrative dashboard for Airwatt. It's used to access and update all the information displayed on the Airwatt page, including the customer's profile, device's summary.
- Landing Page: it is the landing page and also the order site of Airwatt. On this site, customers can more understand Airwatt's solution and also pre-order Airwatt's services.
- PostgresSQL: it comes along with the whole system. It stores all the data related to operation for the initial version.
- Sendgrid: provide API to interact with transactional email. We use SendGrid to sign up & confirmation email.

Cloud Infrastructure
We deploy our system to Google Cloud and Amazon Web Service. The overall Airwatt cloud infra is as below.
- Docker Container: we apply the Docker centered workflow. Docker Container for deployment with data isolation & context separation.
- Kubernetes: K8s is a modern orchestration tool built by the Google team. Kubernetes orchestrates the docker containers under the service provided by Google Kubernetes Engine.
- Google Cloud: Airwatt nodes are placed in the region of Singapore. The GCP gives us freedom and risk-free in a major cloud security issue.
- Amazon Web Service: Machine learning nodes are deployed on Singapore's server. The AWS provides a reliable, high-performance NoSQL database service. The DynamoDB helps to improve Airwatt's performance in I/O data for AI core.
- Netlify: For both front-page websites and admin dashboards, we deploy our React.js sites to Netlify. Netlify is a modern PaaS for a front-end developer to deploy their web apps. Using Netlify helps deal with the bottle-neck situation when the traffic suddenly goes north.

- AI Model: We build the AI models by real data with some beta testing users. The AI model is built by the labeling data technique. Airwatt system collects the appliance's data in 2 weeks. These models are the input data to detect, predict appliances in real-time.
Mobile Development
-
Framework As always, we leverage the native development. This gives users the best experience when using the application on each platform.
-
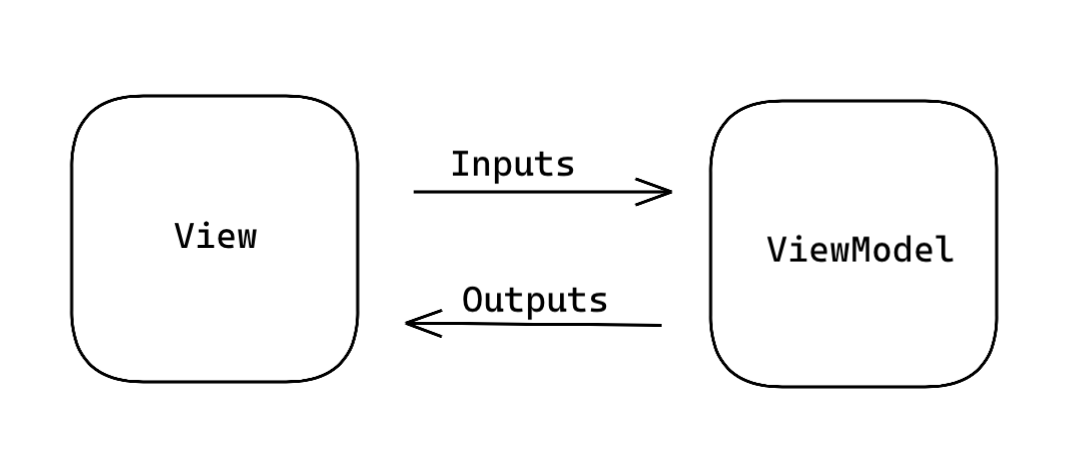
Architecture

Because of MVP's characteristic, the mobile team has to choose a suitable architecture, which balances between maintainability and the development's velocity. So, after considering, the Rx-MVVM Inputs/Outputs is the right one. This architecture helps us separate the two most important things in any project, the UI and the business logic. As well as keep the side effect away, resulting in better maintainability.
-
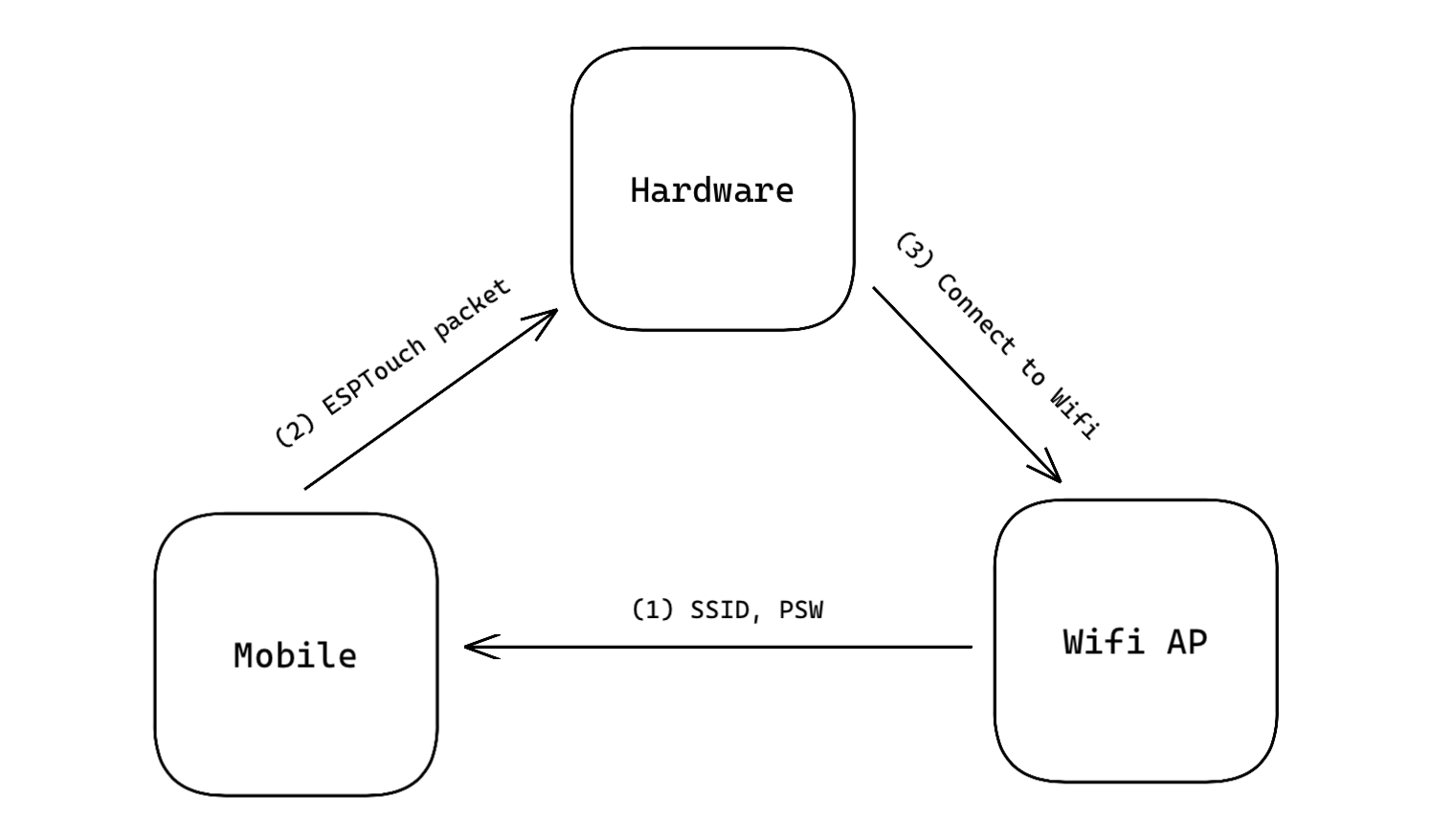
Smart config integration

One of the main tasks of mobile application in this project is helping users connect their hardware (or pod) to the server, by setting up the wifi connection, registering the hardware to the server, and linking the hardware with the user account.
Since the hardware using ESP2866, in the mobile application, we use the smart config method to set up wifi for the hardware. The most concern of this method is users have to manually press the button on the hardware to enable the smart config mode. As a result, we guide for users to set up. There is also a delay in sending the ESPTouch packet from the mobile app to the hardware. However, due to the limitation of the hardware, we have no other choice.
-
Library
As mentioned above, we decide to use Rx-MVVM architecture. So, we have to choose a library for implementing the Reactive aspect (Rx). We use the RxSwift on the iOS platform and RxJava, RxKotlin on the Android one. This gives us the same page between platforms, and these libraries are also well maintained.
Reporting is one of the most important features of this project. In the mobile application, we have a chart report screen, which shows the power consumption of electrical devices in week and month. On the iOS platform, we use the Chartslibrary and MPAndroidCharts on the Android one.
Deployment
We divided our dev environment into 4 separate ones. This set helps developers develop the best technical solutions and resolve issues quickly, and users will only ever notice a new release. We use docker and docker-compose to set up our environments.
- Local development: This is the device where we write code. The product we’re building can be run here, and any changes to it can be tested with minimal delay.
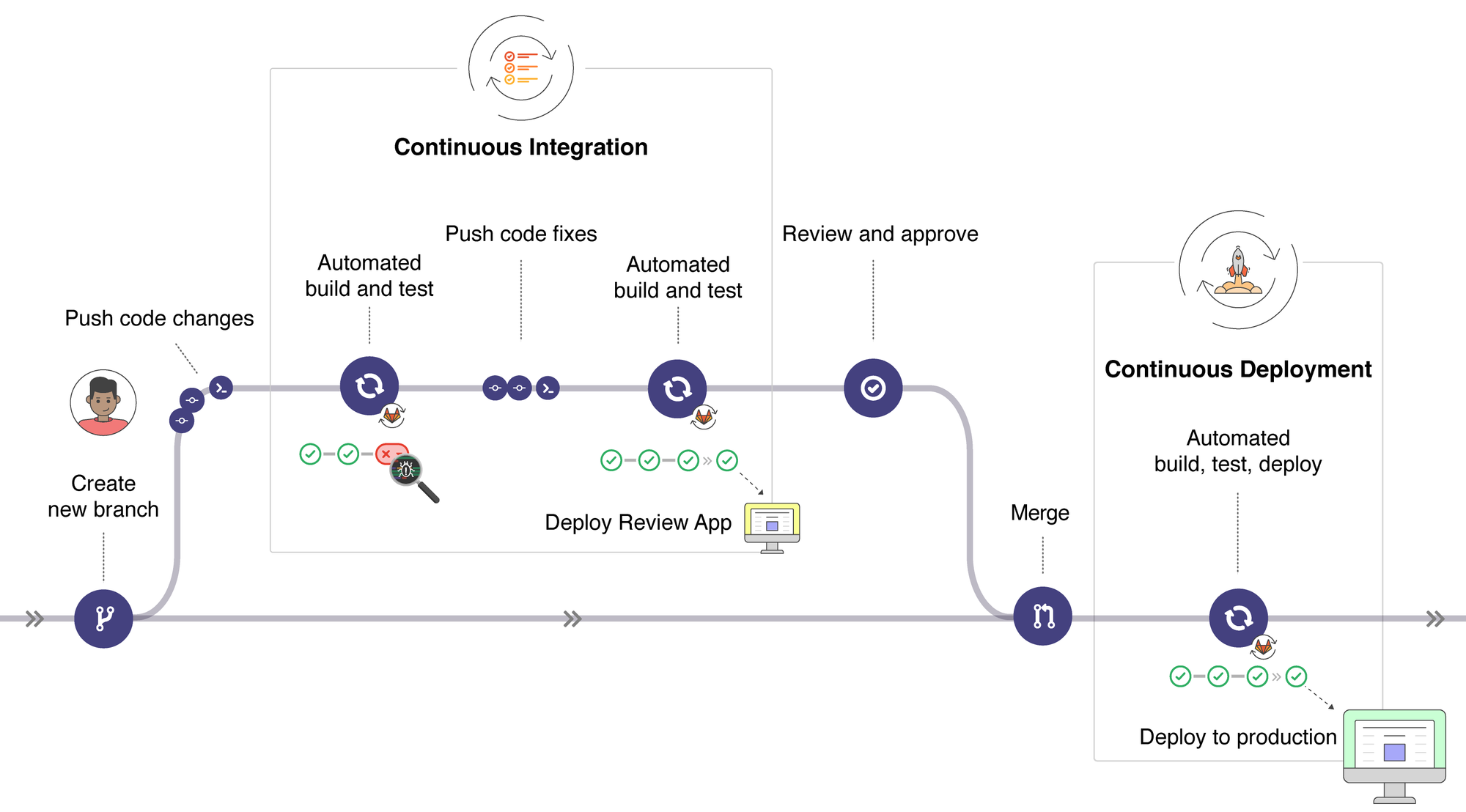
- Continuous Integration (CI) builds your product and runs all automated tests as soon as anything changes in the codebase. Failures are reported immediately. CI also runs end-to-end integration tests.
- Staging is set up precisely like production. No changes to the production environment happen before having been rehearsed here first. Any mysterious production issues can be debugged here.
- Production: The big iron. Logged, monitored, cleaned up periodically, squared away, and secured.

For the deployment process, we apply a few practices to make the collaboration more effective.
- Gitflow: We use git. We have a self-host Gitlab to store all of our source code. There is only one eternal branch called master. All other branches (feature, release, hotfix) are temporary and only used as a convenience to share code with other developers and as a backup measure.
- Early Pull Request and Code Review: Pull Requests are a great way to start a feature conversation. It gives us a chance to think through the solution without the overhead of changing code every time we change our mind about how something should be organized. The team can also comment on the feature as it evolves, instead of providing all their feedback at the very end.
- Release by tag: Using git-flow, when the code is merged to master or when a new tag is pushed, it will trigger the deployment process. The system will run through automated steps, including build, verify, and deploy.
App store distribution
- On the iOS platform, we distribute the app to Testflight for testing purposes and then distribute it to AppStore when every feature runs smoothly
- On the Android one, we use Firebase distribution for distributing the app for testing purposes and upload the app to Play Store for end-users.
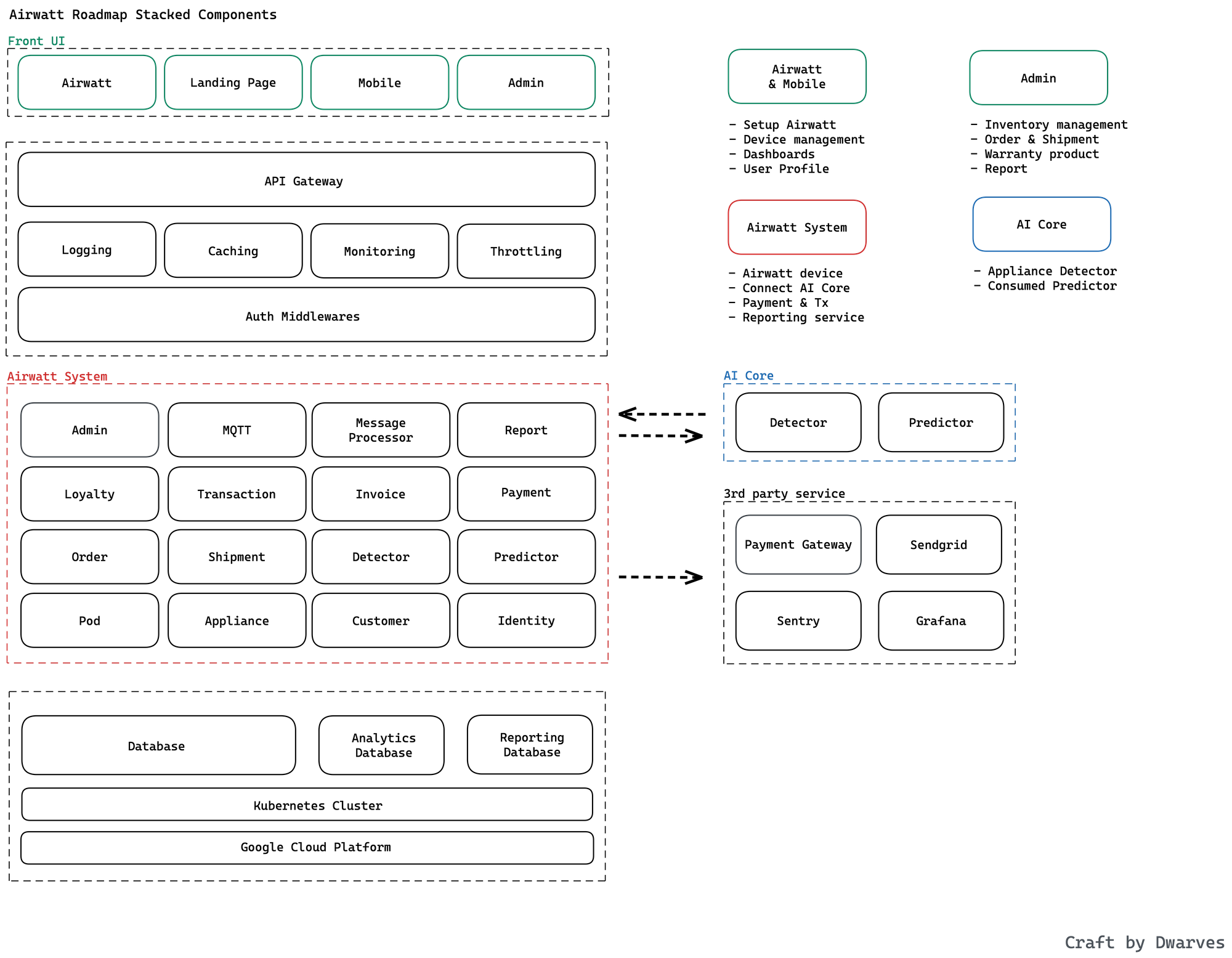
3. The Product Roadmap
After three months, we have accomplished the MVP development stage for Airwatt with the following modules:
- A Web App for Business
- Two native mobile apps on iOS and Android platform
- An end-to-end system design that handles LOTS of data sends from the Monitor device to the Central Server. Then data will be processed using AI/ML and visualize the nurtured data on cross-platform apps.
The next milestone will mostly focus on business development and customizing the web app for a specific domain: FnB. A spinoff to the energy monitor solution for FnB is Airwatt's nearest goal.
The Outcome
Moving forward, together with the Airwatt team, we have released the MVP for the IoT solution. This collaboration brings a significant impact on our partnership. As a result, Airwatt has made its way to the problem-solution fit stage.